Add rel=”me” To A Navigation Menu in WordPress

If you are going to add rel="me" microformat markup to your social media and other third party profile pages.. And you should! You will no doubt be able to add them into a post or a page with little difficulty. The area that I found to be more troublesome and after I see how to accomplish it, don’t know why it wasn’t abundantly clear sooner. However it did cause me a bit of perplexity at first, thinking maybe I had to go into the files and add it, but alas it was just a setting in the dropdown and then the field appeared and made total sense. Why would WordPress not have a painless way to add this useful bit of information to our markup?

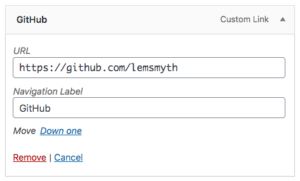
This is how a menu list item is shown on the menu admin page.

To add the input for adding the markup to the rel="" attribute of the link, find the “Screen Options” tab in the upper right corner of the admin page.

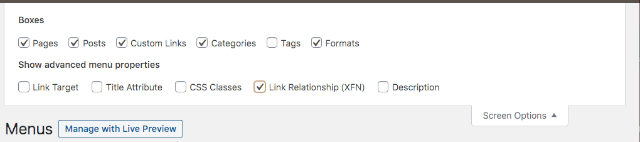
Expand the options and look for the checkbox for “Link Relations (XFN)” and check the box, you can now close the options tab or select any more options you may require.

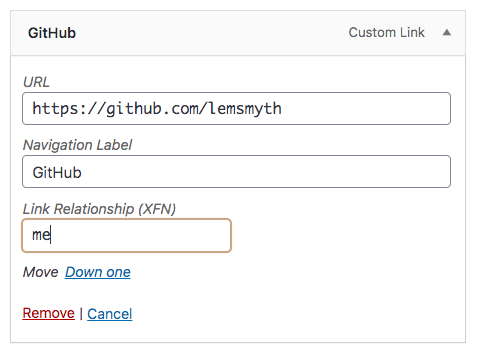
Now the menu list item should look like this, add in the rel="me" attribute by inserting me into the field (no need to insert the rel=”” part, that is already in place).
![]()
On the front-end of your site the source code should have the rel="me" microformat attribute visible.

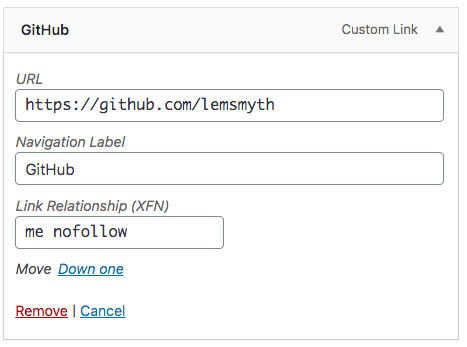
If you want to add more properties to the rel attribute just place a space and add another. Lets add the rel-nofollow also so we can see how this would work.
![]()
Now the source code should have rel="me nofollow". If you need other
So you can see it is fairly painless, no need to dig into the code to accomplish this.